4/4 の今日、遂に息子が1歳の誕生日を迎えました! 4/1 から保育園にも行き始め、寂しさを感じています…!
この 1 年間、息子からは数えきれないたくさんの幸せをもらいました
私も仕事が明日から始まる予定で、これまでの 1 年とこれからの 1 年はスピードが全然違うんだろうな…と震えています
1 年間、たっぷりと休んだにも関わらず、寛容に送り出してくれた、そして迎えてくれるマネージャーや同僚には、感謝してもしきれません!とてもいい職場!
これまでとは自分の働く姿勢や働き方も変わるかもしれませんが、せっかく息子を預けてまで働くので、一生懸命に頑張ってお仕事を楽しみたいです。
今回は、産休〜育休にかけてやった自己研鑽についてまとめていきます✍️
前提として、時短・手抜き家電をたっぷりと使い、さらに夫が一緒に育児と家事を頑張ってくれたおかげで、残った10%の体力で自分の学習時間が取れました!
夫にはとても感謝です🙏
家庭、環境、赤ちゃん、そしてママ本人も全く違うと思うので、この記事が世の中の頑張っているママたちのプレッシャーにならないことを願っています…!
実際にやったことはこんな感じです。
- 産休〜生後半年:毎日コミット
- 生後半年〜 1 歳:英語学習
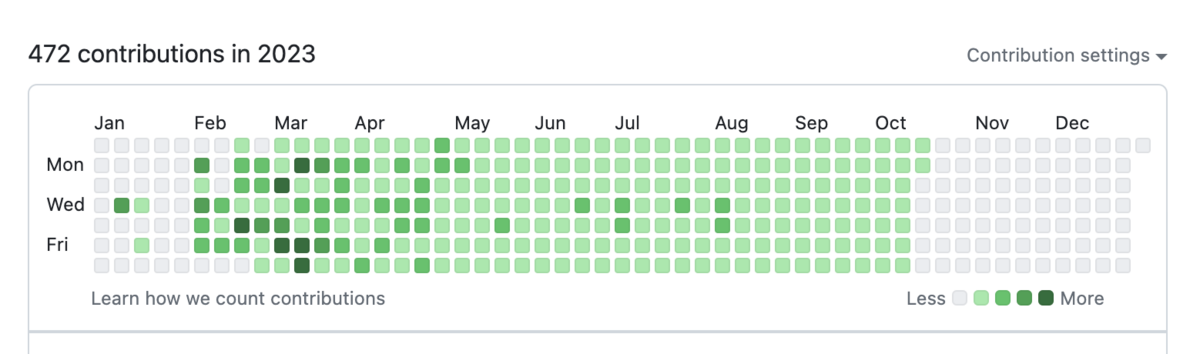
👩💻 産休〜生後半年:毎日コミット
産休に入ってから「何かこの期間に勉強したい」と思い、最初に思いついたのが毎日コミットでした。
といっても、何かをガッツリ作るのは難しいだろうな…、と、SlackBotを作ったり、オライリーで提供されている動画講座のReact - The Complete Guide をやったり、 Learn Go with Tests をやったり、という感じで、なんでもいいから 1 日に 1 つでもコミットしよう…!を目標にしていました。


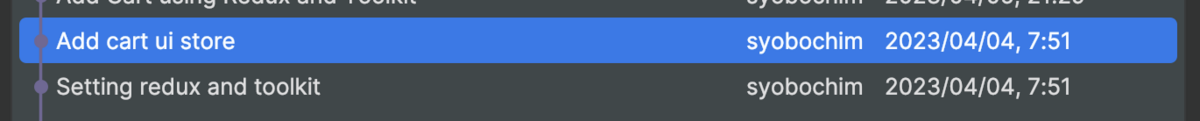
出産当日のコミットログ👆
朝4時から陣痛が始まり、「このあと、絶対にコミットできなくなる!!」と陣痛の中で病院行く前にコミットした
無痛分娩だったおかげもあって、翌日から病室でもコミットできました
この期間は昼夜を問わずに赤ちゃんがこまめに起きて泣いて…、という生活で、ガッツリした勉強時間は作れず、日中も寝ないと体力が追いつかず、朦朧とする意識の中で「なんとか 5 分だけでも…」とコミットした日もあります。
GitHubの草が生えることで結果が目に見えてわかるのは、精神衛生上とても良かったです。
バタバタと体力を消耗しながら生きている中で、「少しずつでも世間に置いていかれずに成長できているかも…!」と自分を慰められました。
💬 英語学習
生後半年して、夜にまとまって4〜5時間くらい続けて寝てくれるようになってからは、自分の時間を確保しやすくなりました。
特に目標のないまま漫然と毎日コミットを続けていた(というか、毎日コミットを目標にしていた)ので、折角あと半年も時間があるし、何かしっかりと勉強したいな…、と考えて思いついたのが英語学習でした。
なお、6年前にTOEICを受けた結果を最近発掘したのですが、550点という外資系社員としてはカースト最下層に所属しています。
英語は何度も勉強してみよう!と始めては挫折し、始めては挫折し…、という人生だったので、思い切って1年間の英語コーチングに申し込みました。(重課金)
週に20時間を目標に英語に取り組むのですが、なかなか達成できず…、ただ、毎日 1 〜 3 時間は英語に向き合うようになりました。(レッスンは週 3 回)(家族全員が熱を出して出来ない日もあった)
もうすぐ半年経つ、現時点での学習時間の総計は 394 時間!
もっと学習が必要なので、残りの半年は安定して時間を確保できることを祈る… 🙏

英語はずっと嫌い・苦手意識がエグい…、という気持ちだったので、自分としては大きなチャレンジになります
英語の勉強時間を確保しなければならないので、他の勉強に割く時間がないのがストレス…
そして、やっぱり英語の勉強はそんなに好きじゃないので捗らない…
しかし、コーチング期間の残りの半年間、頑張って続けようと思います。
英語のスキルがどれくらい伸びたのかは、まだ自分でもよくわかりません…。
4月末にTOEICを受ける予定なので、その結果次第かな…。
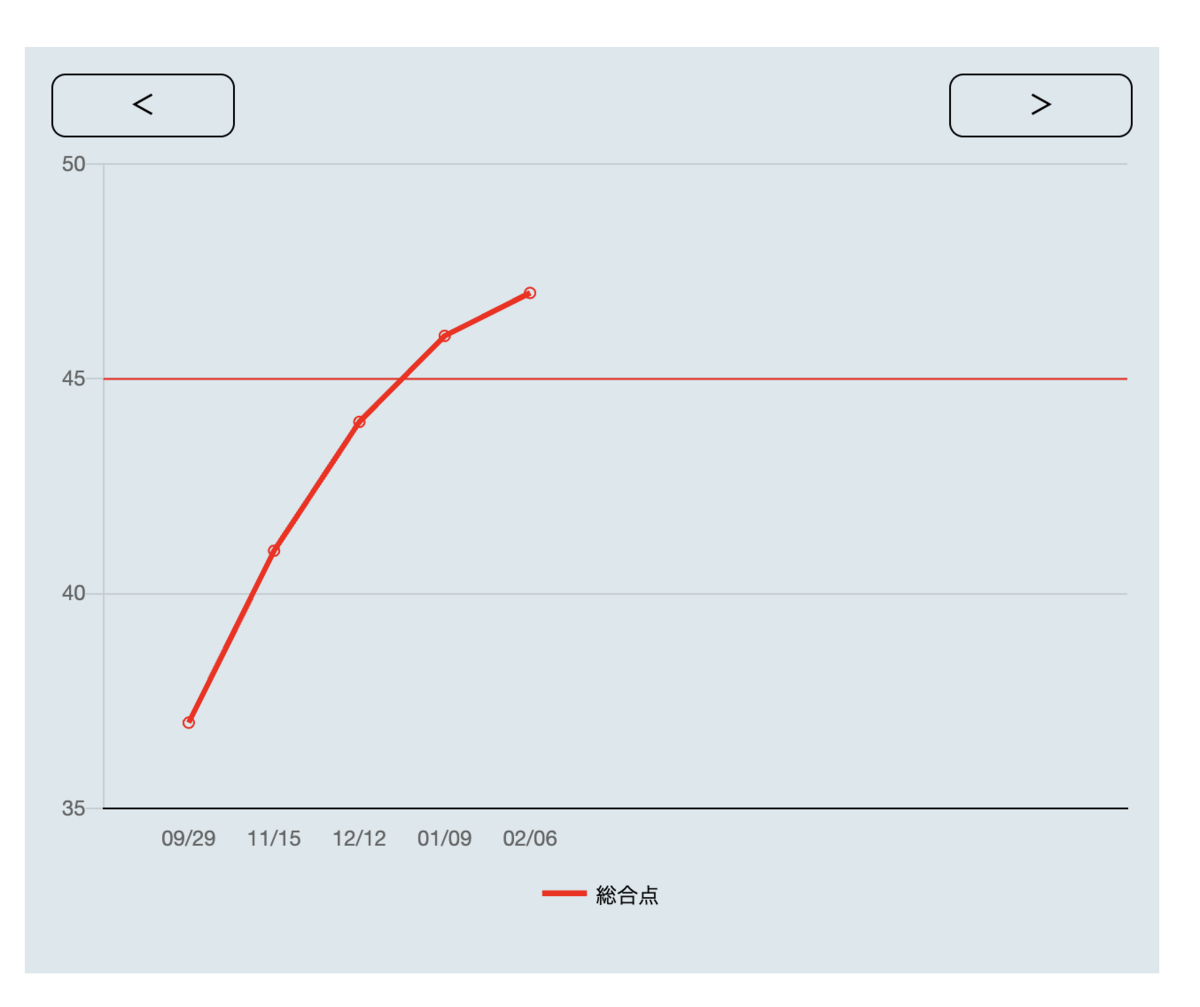
VERSANTというスピーキング力を測るテストを毎月受けており、その結果は37点から47点に上がっています。

ちなみに、私が申し込んだのはTORAIZというサービスです。
決め手は、短期間ではなく 1 年という期間設定だったことと、テキストはオリジナルではなく市販のものから選んで取り組む、という2点でした。
実は他の英語コーチングに以前申し込んだことがあるのですが、お試しの 1 ヶ月間でオリジナル教材しかないことと、『庭でガーデニングをしている時に隣人から話しかけられる』という自分の生活にはないシチュエーションでの会話を丸暗記させられるのが辛くて辞めたことがあるので、市販の教材を選べるのは自分の中で重視したポイントでした。
紹介で20,000円分のAmazonギフトカードがお互いにもらえるので、興味のある方は X: @syobochim まで連絡してね!
最後に
繰り返しになりますが、ここまで出来たのは、在宅勤務の夫の多大なるサポートと子どもの寝てくれる度に完全に依存するものであり、すべての家庭での再現性はありません。
近所に児童館もあり、そこで遊ばせている間に体力を少しでも維持して…、と、ギリギリの中でやっていました。
なにより、私は割と勉強が好きな方なのかも…、と最近自覚をしまして、趣味も兼ねてという心持ちでやっています。
それでも、やっぱり今日はリフレッシュしたい!映画見ちゃお!!という日も何度もありました。
この記事が世の中の頑張っているママたちのプレッシャーにならないことを本当に願っています…!
子どもも家庭もママも十人十色!!!
そして、今日誕生日の我が子、元気にすくすく育ってくれてありがとう。
母はそれだけで、とても幸せです。
これからもよろしくね。





![ブラウン マルチクイック7 ハンドブレンダー 1台4役 [つぶす・混ぜる・刻む・おろす] アクティブブレードテクノロジー搭載 離乳食作り MQ7030XG ブラック/シルバー ブラウン マルチクイック7 ハンドブレンダー 1台4役 [つぶす・混ぜる・刻む・おろす] アクティブブレードテクノロジー搭載 離乳食作り MQ7030XG ブラック/シルバー](https://m.media-amazon.com/images/I/31+fo-hhQbL._SL500_.jpg)


![cybex [ サイベックス ] LEMO 3-IN-1 [ レモ 3イン1 ] サンドホワイト 『新生児から大人まで使える ロングユース ハイチェア スナックトレイ ハーネスセット』 cybex [ サイベックス ] LEMO 3-IN-1 [ レモ 3イン1 ] サンドホワイト 『新生児から大人まで使える ロングユース ハイチェア スナックトレイ ハーネスセット』](https://m.media-amazon.com/images/I/316D1rQLSHL._SL500_.jpg)


![防音 ふかふか下敷き専用ラグ ふかぴたPLUS プラス<厚手> (170×170cm 2畳用) グレー cucan スミノエ ふかぴたプラス [特許取得 第6369846号] セパレートラグ 防音マット スミノエ 新生活 一人暮らし 滑り止め ラグマット ラグ 厚手 耐熱 リビング マット らぐ 極厚 防音 ふかふか下敷き専用ラグ ふかぴたPLUS プラス<厚手> (170×170cm 2畳用) グレー cucan スミノエ ふかぴたプラス [特許取得 第6369846号] セパレートラグ 防音マット スミノエ 新生活 一人暮らし 滑り止め ラグマット ラグ 厚手 耐熱 リビング マット らぐ 極厚](https://m.media-amazon.com/images/I/51aoLJwZIBL._SL500_.jpg)



















![Software Design (ソフトウェアデザイン) 2023年2月号 [雑誌] Software Design (ソフトウェアデザイン) 2023年2月号 [雑誌]](https://m.media-amazon.com/images/I/51uCfvX6lxL._SL500_.jpg)