IntelliJ IDEA、Jが大文字なの最近知った…。
ブログ書くの相当のんびりしてしまった…。
JJUG CCC 2014 Fall - 日本Javaユーザーグループ | Doorkeeper
のイベントで、サムライズムの@yusukeさんによるIntelliJ IDEAのハンズオンがあったので、参加してきました!!
のんびりと2時からの参加だったよ!!
ハンズオンの資料はこちら!
丁寧に書いてあって、ハンズオン参加しなかった人もやってみると良いのではなかろうか!
yusuke/ideahandson · GitHub
もともと知ってたこともあったけど、知らなかったうあああ!.。゚+.(・∀・)゚+.゚ってことがいっぱいで楽しかった!!
コード補完
@yusukeさんから教えてもらいましたが、
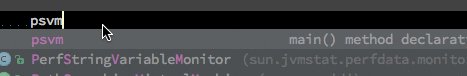
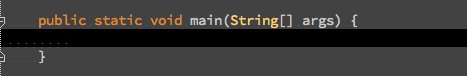
後述のpsvmやforiのようになにもないところに呪文を書いて展開させるものをLive Template
◯◯.soutとか、◯◯.ifのように、何か+ピリオド+呪文を書いて展開させるものをpostfix completionっていうとのこと!!
sout
「sout」ってtabを押すと、System.out.println()になる!

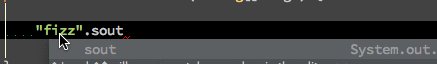
[出力したい文字].sout っ書いてtabを押すと、出力したい文字がカッコの中に入ってくれる…!!
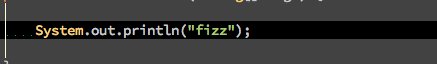
System.out.println("fizz");って入力したい場合は"fizz".soutでOK!!

ちなみに、メソッドに.soutをつけても、ちゃんと標準出力メソッドにおさめてくれる

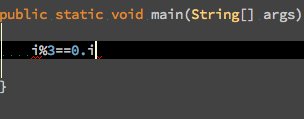
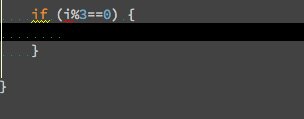
if
sout と同じように、条件式.if って書いてtabで、if文ができる!!

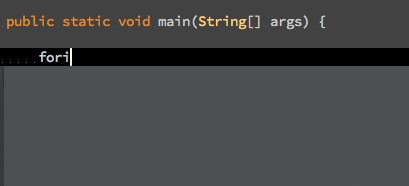
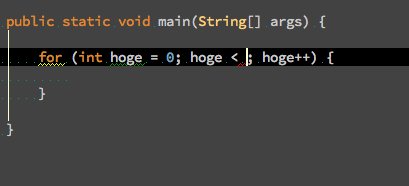
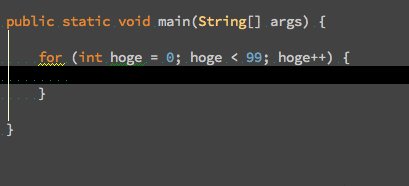
for
for文で一番よく使う構文は、「fori」にtab!

Enterキーを押すたびに一番いいところにカーソルが移動してくれる!
変数も、一つを変更するだけで、ちゃんと3箇所に適用される!!
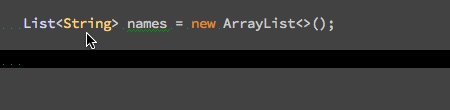
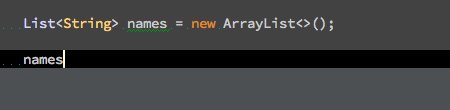
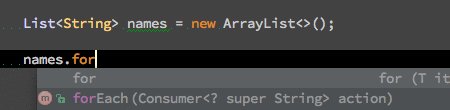
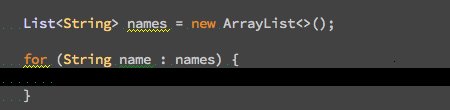
List等の名前に「.for」をつけると、拡張for文になる!

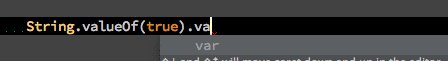
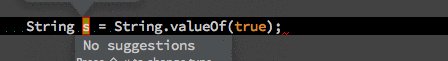
var
最後に「.var」を入力してtabをおすと、変数の宣言ができる!

Live Template たのしい!!
Chronon Debugger プラグイン
標準搭載されているデバッガの強化版!
インストール方法や使いかたは↓このページを見るとわかりやすい!
IntelliJ IDEA 13.1 EAPのChronon Debuggerをお試しください! | JetBrains ブログ
ので、簡単にできることを!!
デバックの早送りとかまきもどしとかができるよ!!!
使ってみたけど楽しい!変数に格納されている値が戻る!
gifとったけど、長くなって重くなってしまった…(;ω;)
Live Edit
これもすごい!!
htmlやcssを変更すると、ブラウザに同期的に変更が反映される!
ので、わざわざブラウザをリロードする必要がなくなる!!!
プラグインの他に、Chrome拡張がいるよ!!
ハンズオンのときに、これ入れるの忘れててあれ?あれ??ってなってたのは内緒(^p^)
JetBrains IDE Support - Chrome Web Store
参考動画はこちら!!
WebStorm 5.0 - Live Edit with Google Chrome - YouTube
動画はWebStormだけど、IntelliJ IDEAでちゃんとにょきにょき動く!たのしい!!
使いかたも簡単で、
1. プラグインとChrome拡張をインストールする
2. デバッグしたいhtmlファイルを開く
3. Shift+Ctrl+F9(デバッグ)
4. 勝手にChromeブラウザが開く!!
あとはごりごりと編集すればOK!!
プロジェクトのナビゲート
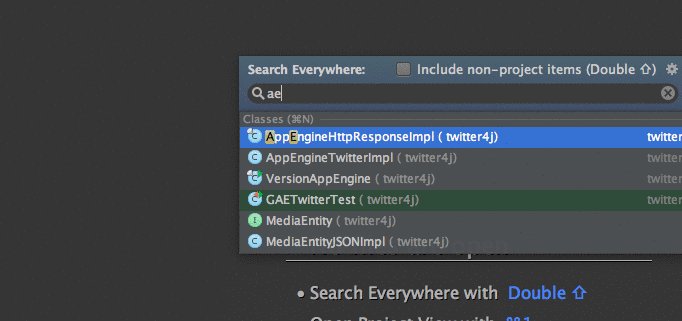
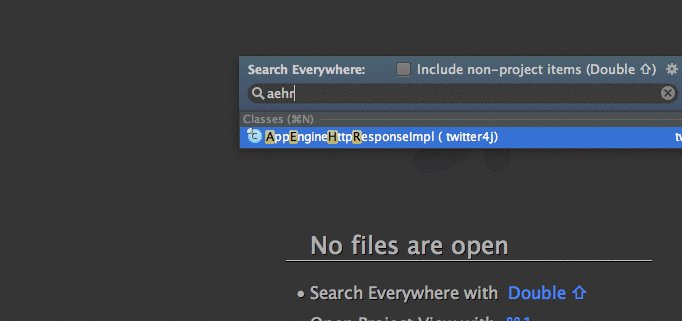
Shift二回でsearch everywhereポップアップを表示
探したいクラスの頭文字だけで検索できる…!!

ファイル内の、Cmd+F12(Fileの構造を表示)でも頭文字検索ができて捗る!!!
IntelliJ IDEAの知らない機能いろいろしれてよかったなー!
ハンズオン資料、書いてある通りにやってみるの知見たまるので良い!!
ideahandson/README.md at master · yusuke/ideahandson · GitHub
ちなみにライセンスはここから買える!
使っているだけで心高まるのでオススメ。
IntelliJ IDEA | サムライズム
なお、調子乗ってgif作りすぎた感ある…。